Руководство по обтравке объектовВопрос «Чем ты травишь людей?» может показаться по меньшей мере странным, но только не цветокорректору. Никакого отношения к ядам и химикатам ни данный вопрос, ни эта статья не имеют. Все гораздо проще. Речь идет об обтравке объектов, т. е. отделении их от фона на изображении. Это мы и будем сегодня обсуждать. Когда возникает желание по-быстрому вырезать из фотографии вашего друга и поместить его на вечеринку с Памелой Андерсон, вы вдруг понимаете, что все не так просто. Ведь ваш любимый друг, хороший, в общем-то, человек, состоит не из треугольников, квадратов и прочих овалов, а из сложных неописуемых форм, которые не имеют ничего общего со школьной геометрией. Практика показывает: все не так страшно — в Adobe Photoshop есть много инструментов для выделения и вырезания объектов из рисунка или фотографии. О них и речь. У ВХОДА В ШАПИТО: MARQUEE TOOLВсе инструменты Photoshop находятся в левой части окна программы. Вторая кнопка сверху — это Marquee Tool (Инструмент Выделения). Выделение может принимать четыре формы: - прямоугольник — Rectangular Marquee Tool;
- эллипс — Elliptical Marquee Tool;
- строка в 1 пиксель — Single Row Marquee Tool;
- столбец в 1 пиксель — Single Column Marquee Tool.
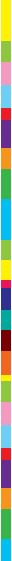
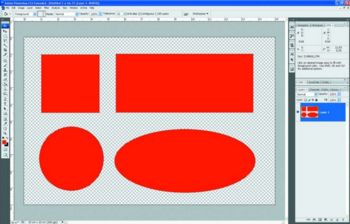
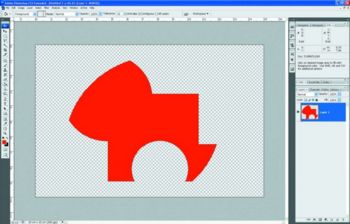
Итак, чтобы сделать простое прямоугольное выделение, выберите инструмент Rectangular Marquee Tool.Для получения квадрата просто зажмите на клавиатуре кнопку Shift во время рисования выделения. То же касается и инструмента Elliptical Marquee Tool — с его помощью можно нарисовать овальное выделение, а при зажатой кнопке Shift — идеально круглое. Если зажать кнопку Alt, начальная точка станет центром выделяемой области, а не одним из ее углов. Кстати, эту область можно перемещать. Для этого нужно выбрать инструмент Marquee Tool и, удерживая левую кнопку мыши, нажать пробел.  | | Рисование простых форм с помощью инструмента Marquee Tool |  | | Опции Marquee Tool позволяют рисовать и сложные фигуры. Их можно получить добавлением, вычитанием или пересечением областей выделения | НАСТРОЙКИ ИНСТРУМЕНТОВ ВЫДЕЛЕНИЯFeather (Растушевка) позволяет «размазать» выделение, сделать границы области нечеткими. Эта опция используется, например, для создания плавного перехода объекта в фон. Кроме того, в вашем распоряжении несколько стилей выделения (Style): Normal, Fixed Aspect Ratio и Fixed Size. В режиме Normal (Обычный) инструмент можно перетаскивать в любом направлении, создавая выделенную область любых размеров и пропорций без каких-либо ограничений. В параметрах опции Fixed Aspect Ratio (Фиксированный Коэффициент) задается соотношение высоты и ширины выделения. Размеры области можно регулировать, но пропорции остаются неизменны. Например, чтобы получить квадрат, требуется ввести значение «1:1». Параметр Fixed Size (Фиксированный Размер) позволяет создать выделенную область заданного раздела. Вам не придется даже рисовать это выделение, достаточно будет всего лишь щелкнуть по изображению, и область указанной величины появится. Для обтравки эти настройки используются редко, поскольку ровные прямоугольные или круглые объекты встречаются на фотографии не часто. Другое дело — рисование… впрочем, это уже совсем другая тема. Кстати, данные настройки актуальны и для других инструментов выделения: Lasso Tool, Magic Wand Tool, Pen Tool, Color Range. MARQUEE TOOL В ДЕЙСТВИИ  | | Чтобы вырезать багет, воспользуемся вычитанием выделений | Простой пример. У нас есть фотография красивого багета. Поскольку он прямоугольный, удобно будет использовать Rectangular Marquee Tool. Выделяем внешний контур багета, затем на верхней панели инструментов нажимаем кнопку Вычитание Выделения и рисуем внутренний контур. Таким образом мы избавились от белого фона и полностью выделили багет. Теперь его можно вырезать, копировать на новый слой или переносить на другой документ. КОВБОЙСКИЕ ШТУКИ: LASSO TOOLСледующий инструмент незаменим для выделения объектов произвольной формы. Лассо бывает трех видов: - обычное — Lasso Tool (выделение произвольной формы),
- многоугольное — Polygonal Lasso Tool (многоугольное лассо),
- магнетическое — Magnetic Lasso Tool (границы выделения притягиваются к краям объекта, на которых происходит смена цветового тона и насыщенности).
Для работы с Lasso Tool нужно просто перетаскивать курсор в любом нужном вам направлении. Выделение замкнется, как только вы отпустите кнопку мыши. Пользоваться инструментом Polygonal Lasso также просто — щелкайте им в отдельных точках, и они будут соединяться прямыми отрезками. Клавиша Alt позволяет временно переключаться между режимами Lasso и Polygonal Lasso. Magnetic Lasso устроен несколько сложнее. При создании контура создаются опорные точки на цветовых границах. Контур выделения как бы притягивается к краям объекта, если он достаточно хорошо выделяется из фона по цвету. Этот инструмент хорош лишь для быстрой обтравки контрастных областей на простом однотонном бэкграунде. В других случаях сложно построить правильное выделение. Если вам кажется, магнитное лассо работает некорректно, вы можете удалять и добавлять опорные точки самостоятельно. НАСТРОЙКИ MAGNETIC LASSOWidth (Ширина) определяет размер инструмента выделения (толщину границы). Edge Contrast (Контрастность Границы) показывает чувствительность инструмента. Фактически это значение яркости, на которое будут отличаться соседние пиксели, чтобы по ним пошла граница. Лучше выбирать средние значения для получения более точных результатов. Frequency (Частота) — определяет расстояние между опорными точками. Соответственно, чем выше значение этой опции, тем ближе точки будут располагаться друг к другу. ЛАССО + СГЛАЖИВАНИЕРабота с Lasso Tool потребует от вас предельной точности, твердой руки, хорошей мышки и терпения. Если вы пользуетесь планшетом, то сможете быстрее справиться с этой задачей. На мой взгляд, этот инструмент хорош только для создания быстрого чернового выделения с последующей доработкой другими способами.  | | Нужно вырезать шляпу клоуна? Воспользуйтесь Lasso Tool | А вот Polygonal Lasso, на мой взгляд, проще. Старайтесь рисовать маленькие прямые отрезки для того, чтобы между ними не возникало острых углов. Тогда ваше выделение получится ровным и гладким. Теперь маленькие хитрости по обработке полученного выделения. Порой, как бы вы ни старались, острые углы между отрезками все же возникают. Это можно исправить. Идем в меню Select —> Modify —> Smooth (Выбор —> Преобразовать —> Смягчение). Выбираем небольшое значение, в пределах трех-пяти пикселей, и все неровности слегка сглаживаются. Затем можно уменьшить выделение на один-два пикселя с помощью команды Select —> Modify —> Contract (Сократить). Здесь же выбираем Feather (Растушевка) и ставим значение в один-два пикселя. Это сделает края выделения еще более сглаженными и мягкими. Все, объект готов к вырезанию или копированию на новый слой. ДОБАВИМ МАГИИ: MAGIC WAND TOOLИнструмент с забавным названием Magic Wand Tool (Волшебная Палочка) справляется с вырезанием объектов из однородного фона. Диапазон чувствительности (Tolerance) выручалочки настраивается. Чем выше ее значение, тем больше схожих по цвету пикселей попадут в выделение. Кстати, Волшебная Палочка может учитывать пиксели только активного слоя или же пиксели всех слоев. MAGIC WAND В ДЕЙСТВИИ  | | Волшебство Magic Wand Tool | Непростая задачка — выделить все желтые лепестки. Только лепестки — без сердцевинок цветов, без зелени и белого фона. Для этого ставим высокое значение диапазона чувствительности и щелкаем по желтому цвету. Но одним взмахом Волшебной Палочки не обойтись. На фотографии присутствуют разные оттенки желтого, к тому же они различаются и по яркости. Придется добавлять к выделению некоторые области. Как именно — это уже зависит от вас. Можно продолжать щелкать Волшебной Палочкой. А можно воспользоваться одним из инструментов Lasso Tool (в данном случае удобнее простым лассо). После построения выделения попробуйте выровнять края и слегка смягчить их тем способом, о котором мы говорили выше. ПЕРО СКРЫПИТ: PEN TOOLИнструмент Pen Tool (Перо) является самым точным инструментом для построения выделения. Кроме того, он нужен для создания узловых точек векторного контура (Paths — Пути). Потом эти Пути можно использовать в Adobe Illustrator или в верстке макета журнала, рекламы и т. п. В Adobe Photoshop есть две разновидности пера: - обычное — Pen Tool;
- перо произвольной формы — Freeform Pen Tool.
Если вы просто щелкаете Pen Tool в двух разных точках — они соединяются отрезками. Перетаскивая курсор, можно получать контуры более сложной формы. Главное здесь — прочувствовать, как изменение расстояния между опорными точками и направление курсора влияют на форму создаваемых границ. А для этого требуется практика. Pen Tool позволяет создавать очень точный контур объекта, повторяя все его изгибы и выпуклости. Чтобы не захватить элементы фона, при создании контура рекомендуется иметь «запас» хотя бы один-два пикселя. Если вы набьете руку и освоите Перо, можете считать себя профессиональным обтравщиком. Перо произвольной формы напоминает Lasso Tool. Для создания контура вам нужно просто нарисовать его от руки, а программа автоматически разместит на нем опорные точки. Но для этого опять же нужна твердая уверенная рука и точная мышь. Если в настройках этого инструмента поставить галочку Magnetic (Магнит), он будет работать по принципу Магнитного Лассо и строить контур исходя из контрастности пикселей объекта и фона. Эту опцию можно отключать, нажимая и удерживая клавишу Alt. PEN TOOL В ДЕЙСТВИИПопробуем вырезать из фона лицо мальчика. Выбираем нужный инструмент Pen Tool и ставим первую точку вверху головы, вторую точку — около уха. Теперь нам надо изогнуть получившийся отрезок. Щелкаем на месте будущего изгиба, добавляя еще одну опорную точку. После этого зажимаем на клавиатуре клавишу Ctrl и за эту среднюю точку тащим сегмент вниз. Он прогибается, однако под наш контур еще не подходит. Теперь нажимам клавишу Alt и тянем за усики по бокам от этой же опорной точки. Вы увидите, как кривая сразу примет нужные нам очертания. Точно так же проходим по всему контуру, возвращаемся к начальной точке и замыкаем его.  | | Построение кривой и управление «усиками» опорной точки | Получить выделение из созданного контура можно двумя способами. - 1. Нажать правую кнопку мыши и выбрать пункт Make Selection (Создать Выделение), указав при этом количество пикселей для смягчения краев;
- 2. Во вкладке Paths (Пути) с зажатой клавишей Ctrl кликнуть по слою с построенным контуром.
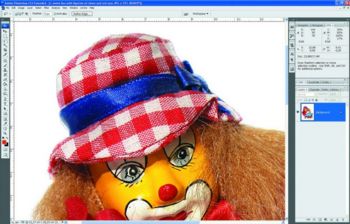
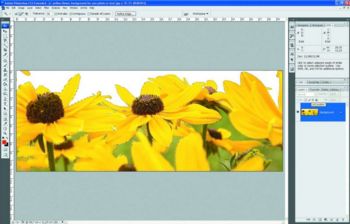
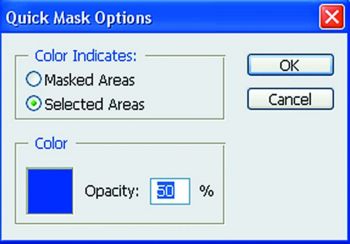
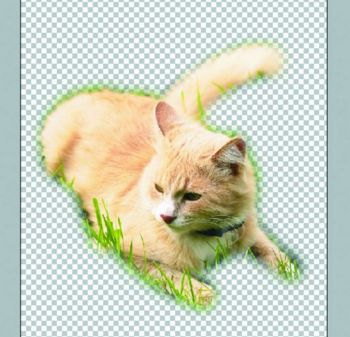
ВИЛКА ЦВЕТА: COLOR RANGEКоманда Color Range (Цветовой Диапазон) немного похожа на Волшебную Палочку. Она создает выделение, которое охватывает все пиксели изображения, окрашенные в определенные цвета.  | | Строим выделение при помощи Color Range | В диалоговом окне Color Range пипеткой задается основной цвет выделения. Далее с помощью пипеток со знаками плюс и минус можно добавлять или исключать из диапазона другие оттенки. Полузнок Fuziness (Нечеткость) определяет цветовой разброс пикселей, которые будут включены в выделение. Здесь также можно выбрать способ предпросмотра выделения — в виде исходной картинки или черно-белой маски (второе нагляднее). Если какие-то границы плохо прорисовались, их можно доработать вручную любыми удобными вам способами. Инструмент Color Range особенно эффективен при выделении таких сложных объектов, как волосы, шерсть, трава. Наилучшим образом он работает, когда между выделяемым объектом и фоновой частью изображения наблюдается четкая смена контрастности. БЫСТРОМАСКА: QUICK MASKИнструмент Quick Mask (Быстрая Маска) — один из тех, которые обязательно стоит освоить. Он не подойдет для точной обтравки объекта, зато просто незаменим для создания быстрых выделений с мягкими размытыми краями. Для запуска этого инструмента нажмите клавишу Q на клавиатуре или прямоугольник с кружочком внизу панели инструментов Adobe Photoshop. После этого выберите инструмент Brush (Кисть) и начинайте рисовать. На палитре у вас будут два цвета: черный для создания маски, белый — для ее удаления. Проще говоря, черным рисуете, белым стираете. Цвет маски по умолчанию красный. Лично мне это неудобно, потому что часто приходится работать с лицами людей, и края красной маски не всегда заметны. Для замены цвета Быстрой Маски щелкните два раза на ее значке на панели инструментов и установите тот, который понравится вам.  | | Настройки Quick Mask | Перед началом работы с маской убедитесь, что непрозрачность кисти составляет 100%, иначе выделение получится не таким, как вы ожидали. Маленький совет: лучше работать кистью с мягкими краями, чтобы не создавать резких границ между объектами.  | | Пример выделения с помощью Quick Mask | Quick Mask очень удобен в тех случаях, когда части изображения нужно обрабатывать отдельно. К примеру, для подготовки фотографии девушки на обложку журнала легко разобрать ее на части: волосы, лицо, одежда, руки, ноги, глаза и зубы. Звучит жутковато, но уверяем вас, в процессе подготовки этой статьи ни одна дама не пострадала. Разместив все «составные части» на отдельных слоях, вы увидите, что работать с ними стало гораздо проще. Quick Mask позволяет сделать все за считанные секунды, а мягкие края только облегчают работу. Еще один вариант применения быстрой маски — это вырезание объекта с очень мягким плавным фоном вокруг. Такой способ подойдет для создания коллажей или виньеток. ОБТРАВКА ПРИЧЕСКИЧто может быть сложнее, чем вырезать из фона что-то пушистое и аморфное? Например, красивые волосы? Вот здесь-то и начинаются настоящие проблемы. Хорошим подспорьем в такой ситуации будет графический планшет (и конечно, опыт работы на нем). Умение рисовать приветствуется. Тогда можно выкрутиться просто — дорисовать потерявшиеся при грубой обтравке волосы. Но что делать, если планшета нет? Есть несколько способов. Способ №1У нас есть фото девушки с красивыми пушистыми локонами, которые при отделении от фона хотелось бы сохранить. Вырезать каждую волосинку руками — титанический и неблагодарный труд.  | | 1.Исходная фотография девушки с пушистыми волосами | Для удаления фона проще всего воспользоваться Волшебной Палочкой. А вот над контуром волос мы поколдуем, создав вокруг грубое выделение при помощи Лассо или Быстрой Маски.  | | 2.Создание быстрого выделения по контуру волос | В меню Select выбираем уже знакомую нам команду Color Range. С ее помощью выделяем волосы девушки. Пипеткой со знаком плюс добавляем оттенки, а ползунком Tolerance слегка увеличиваем радиус охвата. Получаем необходимое нам выделение, смягчаем его на один-два пикселя и удаляем ненужный теперь фон. Если попытаться проделать то же самое вручную, результат будет гораздо хуже.  | | 3.Выделение волос с помощью инструмента Color Range | Осталось доработать совсем немного. Если вас не устраивает синеватый оттенок на волосах, попробуйте сделать следующее. Быстрой Маской выделите нужные фрагменты, а затем в настройках инструмента Hue/Saturation (Оттенок/Насыщенность) убавьте насыщенность синего цвета, а также слегка его затемните. Увидите, как яркие рефлексы сразу пропадут.  | | 4.Удаление фона после выделения волос | Допустим, нам приспичило на этой же фотографии сменить фон, например, на зеленый. Если оставить все как есть и просто залить область вокруг девушки нужным цветом, мелкие артефакты от старой подложки все равно будут заметны. Применим здесь маленькую хитрость. Над слоем с девушкой создадим новый слой и поставим его в режим наложения Color (Цвет). После этого возьмем мягкую полупрозрачную Кисть цвета фона и аккуратно подкрасим края волос.  | | 5.Замена фона и подгонка рефлексов на волосах под новый фон | Способ №2Что делать в случае, если тон волос не слишком сильно отличается от фона? И здесь есть маленькая хитрость, о которой, однако, знают немногие.  | | На исходном снимке волосы почти сливаются с фоном. Приступаем к обтравке с помощью Layer Style | Создаем контур вокруг волос и вырезаем его на новый слой. Именно вырезаем, а не копируем. Далее двойным кликом по иконке слоя вызываем окошко Blending Options — Layer Style. Здесь нам понадобится опция, на которую обычно никто не обращает внимания — Blend If.  | | Результат обтравки | На ползунке хватаем мышкой белый (правый) бегунок и тащим его влево. Затем зажимаем клавишу Alt и вместе с ней кликаем по этому бегунку — таким образом он разбивается на две половинки. Двигаем два бегунка до получения желаемого выделения. Часть волос неминуемо пропадет, но, тем не менее, прическа сохраняет естественность. Способ №3Третий метод годится не только для волос. Поработаем с каналами изображения.  |  | | 1.Исходное фото кудрявых и пушистых волос | 2.Настраиваем цветовой канал | Идем в палитру Channels (Каналы) и выбираем тот, в котором волосы наиболее контрастны с фоном. В приведенном примере это будет синий канал. Создаем его копию и далее работаем именно с ней. Нажимаем на треугольничек в правом верхнем углу палитры каналов, чтобы выбрать Channel Options (Настройки Канала), и там ставим галочку на Selected Areas (Выделенные области).  | | 3.Усиление контраста между волосами и фоном при помощи Уровней или Кривых | Далее при помощи Levels (Уровни) или Curves (Кривые) делаем так, чтобы волосы и фон контрастировали как можно сильнее. Черной кистью прокрашиваем участки изображения в центре, где нам не нужно их вырезать. Теперь возвращаемся в канал RGB и, зажав клавишу Ctrl, щелкаем по иконке копии синего канала, чтобы загрузить его как выделение. Осталось просто нажать клавишу Del и радоваться результату.  |  |  | | 4.Окончательный вариант маски | 5.Полученное выделение | 6.Замена фона | ИТОГИМы разобрались с главными инструментами выделения в Adobe Photoshop, изучили несколько разных способов обтравки объектов и познакомились с маленькими хитростями вырезания волос. Конечно, это только присказка, а точнее подсказка: как отделить объекты от фона. А сказка впереди: кто-то возьмется за коллаж для поздравительной открытки, кому-то нужна провокационная «фотожаба»… Дерзайте, практикуйтесь, и не забывайте, что нет предела совершенству. А в совершенствовании мы постараемся вам помочь — будут еще «Фотонавыки», и не один. До следующего урока.
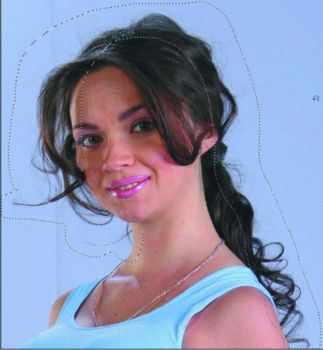
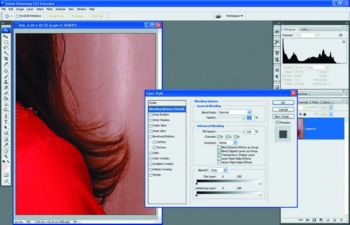
Источник: http://www.mobimag.ru/Articles/3881/Sem_raz_otrezh.htm |